使用以下一组参数,可生成调试信息供GDB调试。
CFLAGS=-g CXXFLAGS=-g ./build.sh –qt-config ‘-webkit-debug’ –qmake-args “QMAKE_CFLAGS=-g QMAKE_CXXFLAGS=-g”
http://phantomjs.org/crash-reporting.html
使用以下一组参数,可生成调试信息供GDB调试。
CFLAGS=-g CXXFLAGS=-g ./build.sh –qt-config ‘-webkit-debug’ –qmake-args “QMAKE_CFLAGS=-g QMAKE_CXXFLAGS=-g”
http://phantomjs.org/crash-reporting.html
SELECT w.*,p.id,p.price FROM wareprice_01 p,(SELECT a.wareid,a.platform,`value` attr,attrid,title,url,shopid FROM wareattr_01 a,ware_01 w
WHERE a.wareid = w.wareid AND a.platform=w.platform AND (`value` LIKE ‘%月光石%’ OR title LIKE ‘%月光石%’) GROUP BY a.wareid) w
WHERE w.wareid=p.wareid AND w.platform=p.platform AND p.id=(SELECT MAX(id) FROM wareprice_01 t WHERE p.wareid=t.wareid);
SELECT nw.*,np.id,np.price FROM (SELECT price,platform,id,wareid FROM wareprice_01 p1 WHERE id=(SELECT MAX(id) FROM wareprice_01 p2 WHERE p1.wareid=p2.wareid)) np,(SELECT a.wareid,a.platform,`value` attr,attrid,title,url,shopid FROM wareattr_01 a,ware_01 w
WHERE a.wareid = w.wareid AND a.platform=w.platform AND (`value` LIKE ‘%月光石%’ OR title LIKE ‘%月光石%’) GROUP BY a.wareid) nw WHERE np.wareid=nw.wareid AND np.platform=nw.platform;
SELECT s.*,wp.* FROM shop s,(SELECT nw.*,p.id,p.price FROM wareprice_01 p,(SELECT a.wareid,a.platform,`value` attr,attrid,title,url,shopid FROM wareattr_01 a,ware_01 w WHERE a.wareid = w.wareid AND a.platform=w.platform AND (a.`value` LIKE ‘%月光石%’ OR title LIKE ‘%月光石%’) GROUP BY a.wareid) nw WHERE nw.wareid=p.wareid AND nw.platform=p.platform AND p.id=(SELECT MAX(id) FROM wareprice_01 p2 WHERE p.wareid=p2.wareid)) wp WHERE s.id = wp.shopid;
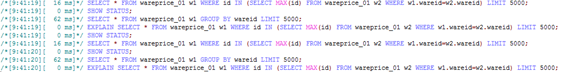
SELECT * FROM wareprice_01 w1 WHERE id=(SELECT MAX(id) FROM wareprice_01 w2 WHERE w1.wareid=w2.wareid);
SELECT * FROM wareprice_01 w1 WHERE id IN (SELECT MAX(id) FROM wareprice_01 w2 WHERE w1.wareid=w2.wareid) LIMIT 5000;
SELECT * FROM wareprice_01 w1 GROUP BY wareid LIMIT 5000;消耗比较高

方法一:加timeout定时器的get或getJSON函数。
方法二:利用adjax函数处理。
function get_device_list(){
{% autoescape off %}
svcs ={{servers}};
{% endautoescape %}
for (var i=0; i< svcs.length; i++)
{
var svc = svcs[i];
var loadid = ‘#tryloading’ + i.toString();
var url = ‘http://’ + svc + ‘/listalldevices.json’;
if(0){
$.get(url, {}, handle_device_list(svc, loadid));
setTimeout(handle_device_list_error(svc, loadid), 10000);
}else{
var req = {‘url’:url,
‘data’:{},
‘type’:’GET’,
‘datatype’:’json’,
‘success’:handle_device_list(svc, loadid),
‘error’:handle_device_list_error(svc, loadid)};
$.ajax(req);
}
}
}
在bootstrap中,常使用这样的方式来表示hover和normal的状态。但这样可能会导致页面存在页面跳转的刷新效果,这种效果不一定是符合我们预期,所以有时需要屏蔽这种效果,因此推荐如下两种使用方法。
第一种:<a href=”javascript:void(0);” onclick=”function()”></a>
第二种:
<a href=”javascript:;” onclick=”function()”></a>
第一种void(0)值是计算一个空值,第二种是执行一个空js串(注意双引号内的冒号和逗号),在W3C中不推荐在href语句中执行JS脚本,因此使用onclick的方式响应本地脚本,才是符合W3C的推荐。

第一种:针对类属性,进行遍历所有项,并为其添上click属性。
$(“.stopall”).each(function(index){
$(this).click(function(e) {
$(‘#msgtxt-dialog’).modal()
stop_all_spider($(e.currentTarget))
});
})
$(“.startnew”).each(function(index){
$(this).click(function(e) {
var target = $(e.currentTarget)
var host = target.parent().parent().children(“td:nth-child(1)”).html();
var prj = target.parent().parent().children(“td:nth-child(2)”).html();
var spider = target.parent().parent().children(“td:nth-child(3)”).html();
var nodeParent = $(“#startnew-dialog”);
var label1 = nodeParent.find(“#host”);
var label2 = nodeParent.find(“#project”);
label1.html(host);
label2.html(prj);
$(‘#startnew-dialog’).modal()
});
})
第二种:
<!– 按钮触发模态框 –>
<button class=”btn btn-primary btn-lg” data-toggle=”modal”
data-target=”#myModal”>
开始演示模态框
</button>
<!– 模态框(Modal) –>
<div class=”modal fade” id=”myModal” tabindex=”-1″ role=”dialog”
aria-labelledby=”myModalLabel” aria-hidden=”true”>
<div class=”modal-dialog”>
<div class=”modal-content”>
<div class=”modal-header”>
<button type=”button” class=”close”
data-dismiss=”modal” aria-hidden=”true”>
×
</button>
<h4 class=”modal-title” id=”myModalLabel”>
模态框(Modal)标题
</h4>
</div>
<div class=”modal-body”>
在这里添加一些文本
</div>
<div class=”modal-footer”>
<button type=”button” class=”btn btn-default”
data-dismiss=”modal”>关闭
</button>
<button type=”button” class=”btn btn-primary”>
提交更改
</button>
</div>
</div><!– /.modal-content –>
</div><!– /.modal –>
$(document).ready(get_xxxx_list);
function get_xxxx_list(){
{% autoescape off %}
svcs ={{servers}};
{% endautoescape %}
for (var i=0; i< svcs.length; i++)
{
var svc = svcs[i]
var url = ‘http://’ + svc + ‘/xxxx.json’;
$.getJSON(url, {}, handle_xxxx_list(svc));
}
}
function handle_xxxx_list(server){
return function(json, status){
if(status == “success”){
for(var prj in json.d3all){
var objprj = json.d3all[prj]
for(var i = 0; i < objprj.length; i++){
var spider = objprj[i]
alert(server + prj + spider)
}
}
}else{
}
}
}
/*
author: liulf
function:
var __db_cpcj=vCpcj;
var __db_cp=vCp;
var vCp={“cppage”:[
{“cpdh”:”A01000101″,”page”:”1″,”ca”:”1309-36-0″,”mc”:”硫铁矿“,”ename”:”Pyrite”,”bm”:”黄铁矿“},
{“cpdh”:”A01000201″,”page”:”1″,”ca”:”1309-36-0″,”mc”:”硫精砂“,”ename”:”Pyrite concentrate;Sulfur concentrate”,”bm”:””},
{“cpdh”:”A01000202″,”page”:”1″,”ca”:”1309-36-0″,”mc”:”硫精矿粉“,”ename”:
“Powdered pyrite concentrate;Pyrites concentrate,powder;Sulfur concentrate,powder”,”bm”:”硫精矿“},
{“cpdh”:”A02000101″,”page”:”1″,”ca”:””,”mc”:”磷矿石“,”ename”:”Phosphorus ore”,”bm”:””},
{“cpdh”:”A02000111″,”page”:”2″,”ca”:””,”mc”:”磷矿砂“,”ename”:”Phosphorite grit”,”bm”:””},
{“cpdh”:”A02000201″,”page”:”2″,”ca”:””,”mc”:”磷矿粉“,”ename”:”Phosphate rock powder”,”bm”:””},
{“cpdh”:”A03000101″,”page”:”2″,”ca”:”12447-04-0″,”mc”:”硼矿石“,”ename”:”Ascharite;Boric ore”,”bm”:”硼镁矿“},
{“cpdh”:”A04000101″,”page”:”2″,”ca”:””,”mc”:”钾长石“,”ename”:”Potash feldspar;Potassium feldspars”,”bm”:””},
{“cpdh”:”A04000201″,”page”:”2″,”ca”:”12003-63-3″,”mc”:”长石粉“,”ename”:”Feldspar powder”,”bm”:””},
{“cpdh”:”A04000301″,”page”:”2″,”ca”:””,”mc”:”光卤石“,”ename”:”Carnallite”,”bm”:””}
]}
*/
function ObjSearch()
{
this.kw = ”;
this.searchCpcj= function()
{
$(vCpcj).each(function(){
});
}
this.searchCp = function()
{
// var json = eval(vCp.cppage)
// for(var i=0; i<json.length; i++)
// {
// alert(json[i].cpdh+” ” + json[i].page)
// break;
// }
$.each(vCp.cppage,function(index,content){
document.write(‘<div>’+content.cpdh+'</div><br />’);
});
}
}
——————————————–js———————————
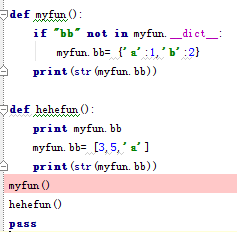
如何遍历jsonc对象?其实方法很简单。
比如有如下json对象:
var obj ={“name”:”冯娟“,”password”:”123456″,”department”:”技术部“,”sex”:”女“,”old”:30};
遍历方法:
for(var p in obj)
{
str = str+obj[p]+’,’;
return str;
}
在django的模板中,如果你输出一些特殊字符如”<> “‘”即HTML中会出现的特殊标签及冒号引号等,则它会自动把相关符号进行转义,导致与你所需不致,故在必要的时候需要关闭它。

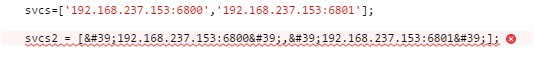
svcs2是我们需要通过模板输出svcs的效果,由于autoescape的作用影响,会输出如下

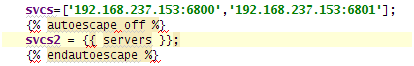
需要对autoescape的功能进行关闭,如下图。

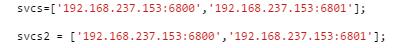
终于符合预期输出了。

{% autoescape off %}
svcs2 = {{ servers }};
{% endautoescape %}
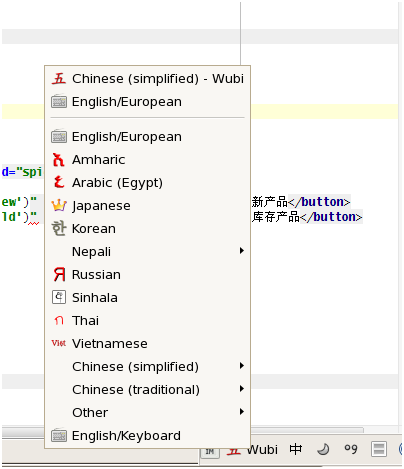
sudo yum remove ibus --会将所有的输入法删除
安装ibus,ibus-table
sudo yum install ibus ibus-table --这样只会安装ibus的输入框架
sudo yum install ibus-table-wubi
yum install “@Chinese Support”
安装中文语言支持包
yum -y groupinstall chinese-support解决中文显示问题
yum -y install Deployment_Guide-zh-* lv-* stardict*
yum -y install scim*安装中文输入法
yum install scim
yum install scim-pinyin
yum install “@Chinese Support” centos6.6
重启,然后在编辑窗口按ctrl+space键即可呼出输入法。