-
命令行:
phantomjs ––remote-debugger-port=9000 netlog.js http://www.vip.com

-
在浏览器打开:


-
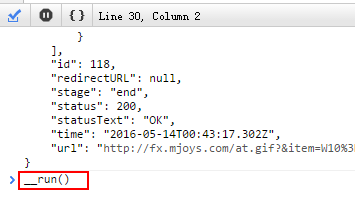
在console中执行如下命令:
__run()

在调试OK

Remotely debug PhantomJS
If you need to nicely debug a page in PhantomJS you can use remote debugging feature.
First you have to create a file test.js with following contents:
require(‘webpage’).create().open(“http://localhost/yourproject.html”);
Now you do:
-
Run in terminal phantomjs ––remote-debugger-port=9000 test.js
-
Open in browser (ex. Chrome) page localhost:9000
-
There should be a link with title about:page – follow that link
-
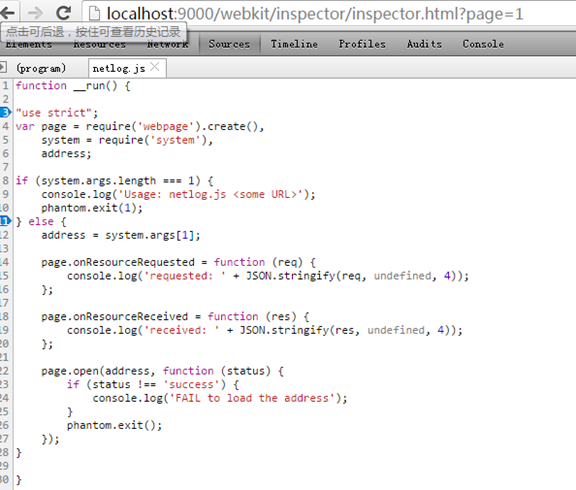
A remote debugger (similar to Chrome) will open as a page. Type in its console (bottom left icon)__run() and run it (press enter)
-
Open again localhost:9000 in a new tab, now you should see one more link – follow it
-
You opened the debugger for your page
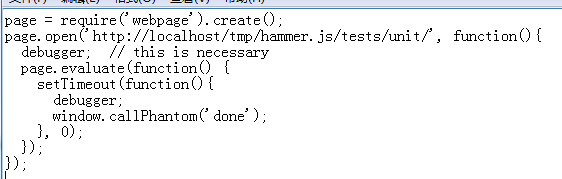
If you want to set breakpoints before page will run then replace your test.js contents with:

Now you do:
-
Run in terminal phantomjs –remote-debugger-port=9000 test.js
-
Open in browser (ex. Chrome) page localhost:9000
-
There should be a link with title about:page – follow that link
-
A remote debugger (similar to Chrome) will open as a page. Type in its console (bottom left icon)__run() and run it (press enter)
-
Open again localhost:9000 in a new tab, now you should see one more link – follow it
-
Go back to first tab and continue script execution (it should be stopped at debugger point)
-
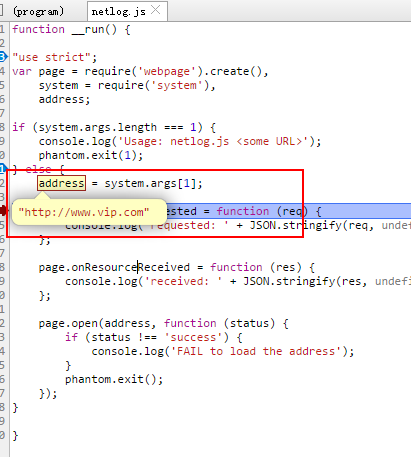
Go back to second tab and set your desired break points. When you set them continue script execution (it should be stopped at debugger point)
-
Now inspect your code.
September 16, 2014