webstorm,phpstorm之类。
http://15.idea.lanyus.com/
http://www.dajia.com:2119 //my server
可以一键搭建个人lisence服务器,求人不如求已。
压缩包地址:https://yunpan.cn/cv54IizZU3Phz 访问密码 91c2
压缩包地址: https://yunpan.cn/cB2eZHBKuXuZA 访问密码 feb3
webstorm,phpstorm之类。
http://15.idea.lanyus.com/
http://www.dajia.com:2119 //my server
可以一键搭建个人lisence服务器,求人不如求已。
压缩包地址:https://yunpan.cn/cv54IizZU3Phz 访问密码 91c2
压缩包地址: https://yunpan.cn/cB2eZHBKuXuZA 访问密码 feb3
Page{
property
variant
musicList: []自定义数组
property variant myjson:{} 自定义JSON集合
signal abc(variant musicList);
function efg(v){
}
}
1.Pro工程文件配置
TRANSLATIONS
+=
muyu.ts
lupdate_only{
SOURCES
+=
\
kxmob/*.qml
\
listmgr/*.qml
}
2.导入语言包
QTranslator
translator;
if(translator.load(“:/muyu.qm”)){
app.installTranslator(&translator);
}
3.
工具->外部->Qt语言家->更新翻译lupdate,lrelease。
国内图标库
http://iconfont.cn/
国外图标库
http://fontawesome.io/icons/
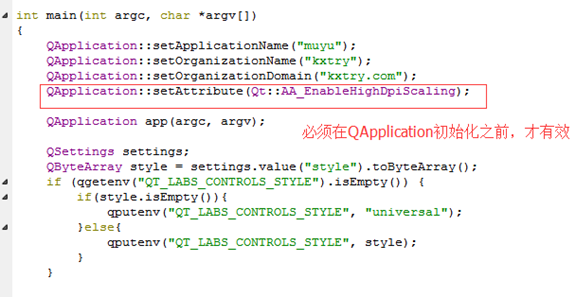
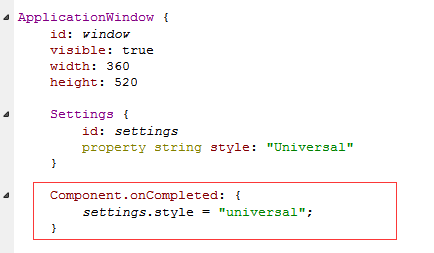
QML quickcontrol已经具备设置风格,故需要如下设置(可参考Qt5.6.0\Examples\Qt-5.6\qtquickcontrols2\controls例子)
在QML中导入风格库
import
Qt.labs.controls
1.0
import
Qt.labs.controls.material
1.0
import
Qt.labs.controls.universal
1.0


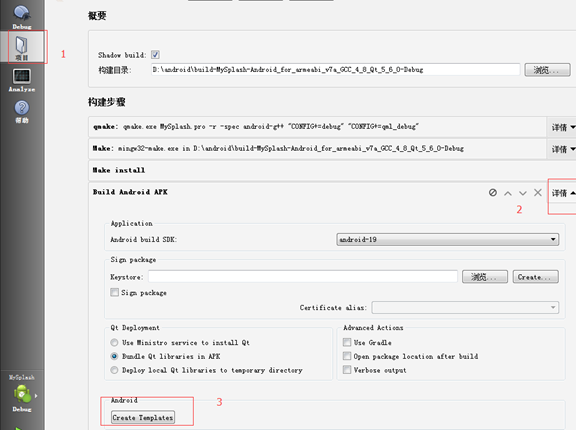
Qt的闪屏,使用QtCreator向导创建的Android应用,在应用启动时,首先看到黑色的背景及标题,非常丑,一直想修改它。偶然看到一个大作的应用,非常优雅的实现一个闪屏,完美的解决了原有默认的启动效果,于是学习他制作了一个例子。
例子仓库:https://github.com/kxtry/AndroidSplash


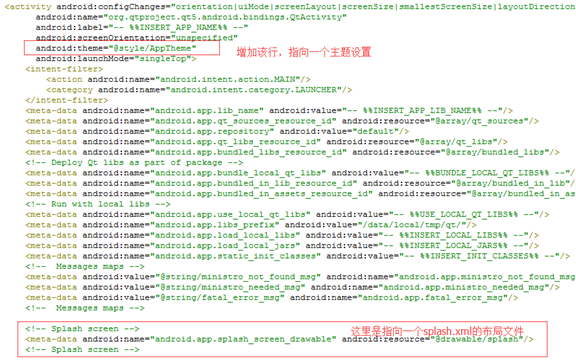
文件目录结构如下:


Apptheme.xml文件内容:
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”AppTheme” parent=”@android:style/Theme.DeviceDefault.Light.NoActionBar”>
<item name=”android:windowBackground”>@drawable/splash</item>
</style>
</resources>
Splash.xml文件内容如下:
<?xml version=”1.0″ encoding=”utf-8″?>
<layer-list xmlns:android=”http://schemas.android.com/apk/res/android”>
<item>
<shape android:shape=”rectangle” >
<solid android:color=”#FFFFFFFF”/>
</shape>
</item>
<item>
<bitmap android:src=”@drawable/icon” android:gravity=”center” />
</item>
</layer-list>